IIS 6: Setting up SSL - Appendix A: Installing Windows Server 2003 Certificate Services
28 July 2011 • by Bob • IIS, SSL
I needed to take a short break from my blog series about using SSL with IIS 6 in order to work on some other projects, but I wanted to finish the series by giving you a few appendices that give you some additional details that you might want to know if you are using SSL with IIS 6.
In this first appendix, I'll discuss how to install Certificate Services for Windows Server 2003. Installing Certificate Services will allow you to have your own Certificate Authority (CA), and thereby you will be able to issue certificates for your organization. It should be noted that Internet clients that are not part of your organization will not inherently trust your certificates - you will need to export your Root CA certificate, which I will describe in a later appendix for this blog series.
There are four different configurations that you can choose from when you are installing Certificate Services:
| Enterprise root CA | Integrated with Active Directory Acts as the root CA for your organization |
|---|---|
| Enterprise subordinate CA | Integrated with Active Directory Child of your organization's root CA |
| Stand-alone root CA | Not integrated with Active Directory Acts as the root CA for your certificate chain |
| Stand-alone subordinate CA | Not integrated with Active Directory Child of your certificate chain's root CA |
Note: More information about these options is available at http://technet.microsoft.com/en-us/library/cc756989.aspx
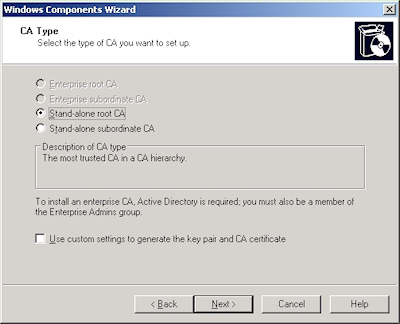
For this blog, I will discuss setting up a Stand-alone root CA.
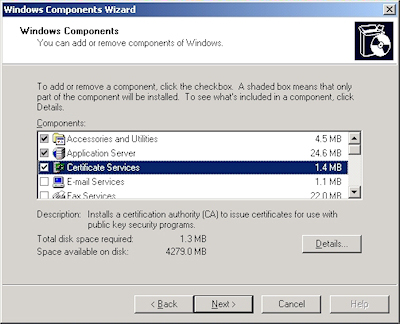
- Run the "Windows Component Wizard" in "Add/Remove Programs", choose "Certificate Services", and click "Next":
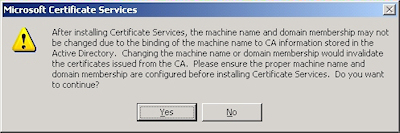
- Click "Yes" when prompted to continue:
- Accept the defaults, then click "Next":
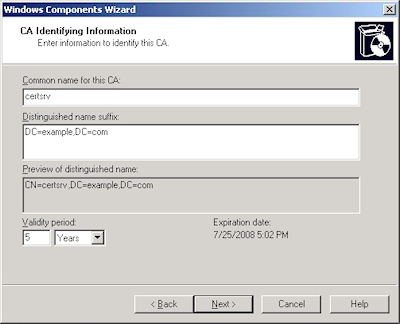
- Enter all requested information, then click "Next":
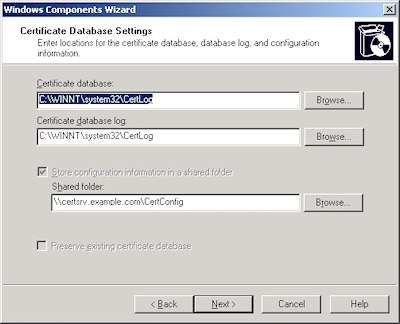
- Accept the defaults for the data locations and click "Next":
- The wizard will step through installing the services:
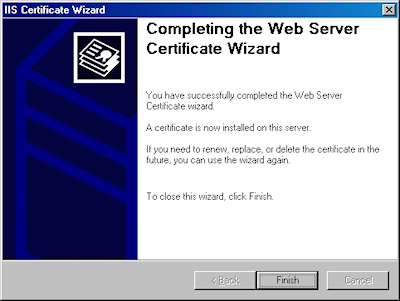
- When the wizard has completed, click "Finish" to exit the wizard:
That wraps up this blog post. In my next post I'll discuss obtaining the root certificate for your certificate server so you can install it on a client computer or an IIS server; this will allow other computers to trust the certificates that you issue.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
How to add
01 June 2011 • by Bob • IIS, Scripting
I had a question recently where someone was trying to add <clear /> or <remove /> elements to a collection in their IIS 7 configuration settings. With that in mind, for today's blog I thought that I would discuss a couple of ways to add <clear /> and <remove /> elements by using two specific scripting methods: AppCmd and VBScript.
It should be noted that you can also use JavaScript or PowerShell, but I'm not covering those because the syntax for those is available elsewhere. (JavaScript syntax is available in the Configuration Editor in IIS Manager, and the PowerShell syntax is available through the Web Server (IIS) Administration Cmdlet Reference.) You can also use Managed-Code, and the syntax for that is also available in the Configuration Editor in IIS Manager; but compiled code isn't scripting, is it? :-)
Here's the scenario, IIS makes it possible to modify the contents of an inherited collection in two ways:
- You can clear the contents of an inherited configuration section, as illustrated by the following configuration excerpt:
<configuration> <system.webServer> <defaultDocument enabled="true"> <files> <clear /> </files> </defaultDocument> </system.webServer> </configuration>
- You can remove an item from an inherited collection, as illustrated by the following configuration excerpt:
<configuration> <system.webServer> <defaultDocument enabled="true"> <files> <remove value="index.html" /> </files> </defaultDocument> </system.webServer> </configuration>
With that in mind, let's look at scripting those settings.
Using AppCmd
AppCmd.exe is a great utility that ships with IIS 7, which allows editing the configuration settings for IIS from a command line. This also allows you to create batch scripts that automate large numbers of configuration changes. For example, the following batch file enables ASP session state, sets the maximum number of ASP sessions to 1000, and then sets the session time-out to 10 minutes for the Default Web Site:
appcmd.exe set config "Default Web Site" -section:system.webServer/asp /session.allowSessionState:"True" /commit:apphost
appcmd.exe set config "Default Web Site" -section:system.webServer/asp /session.max:"1000" /commit:apphost
appcmd.exe set config "Default Web Site" -section:system.webServer/asp
I'm a big fan of IIS 7's AppCmd.exe, but unfortunately it has two rather large limitations:
- AppCmd.exe does not directly support clearing the contents of a configuration section. (But there's a workaround that I list below.)
- AppCmd.exe does not support removing an item from a collection.
These limitations have caused me some grief from time to time, because I often want to script the modification of collections, and I would love to remove items or clear a collection.
How to add a <clear /> element using AppCmd:
Although it's kind of a hack, there is a way to force AppCmd.exe to add a <clear /> element.
Here's what you need to do in order to clear the list of default documents for the Default Web Site:
- Create an XML file like the following and save it as "CLEAR.XML":
<?xml version="1.0" encoding="UTF-8"?> <appcmd> <CONFIG CONFIG.SECTION="system.webServer/defaultDocument" path="MACHINE/WEBROOT/APPHOST" overrideMode="Allow" locked="false"> <system.webServer-defaultDocument enabled="true"> <files> <clear /> </files> </system.webServer-defaultDocument> </CONFIG> </appcmd>
- Run the following command:
appcmd.exe set config /in "Default Web Site" < CLEAR.xml
Unfortunately this technique does not work for <remove /> elements. :-( But that being said, you can add a <remove /> element through VBScript; for more information, see the Using VBScript section.
Using VBScript
Fortunately, VBScript doesn't have AppCmd.exe's limitations, so you can add both <clear /> and <remove /> elements.
How to add a <clear /> element in VBScript:
The following steps will clear the list of default documents for the Default Web Site:
- Save the following VBScript code as "clear.vbs":
Set adminManager = WScript.CreateObject("Microsoft.ApplicationHost.WritableAdminManager") adminManager.CommitPath = "MACHINE/WEBROOT/APPHOST/Default Web Site" Set defaultDocumentSection = adminManager.GetAdminSection("system.webServer/defaultDocument", _ "MACHINE/WEBROOT/APPHOST/Default Web Site") Set filesCollection = defaultDocumentSection.ChildElements.Item("files").Collection filesCollection.Clear adminManager.CommitChanges
- Run the VBscript code by double-clicking the "clear.vbs" file.
How to add a <remove /> element in VBScript:
The following steps will remove a single item from the list of default documents for the Default Web Site:
- Save the following VBScript code as "remove.vbs":
Set adminManager = WScript.CreateObject("Microsoft.ApplicationHost.WritableAdminManager") adminManager.CommitPath = "MACHINE/WEBROOT/APPHOST/Default Web Site" Set defaultDocumentSection = adminManager.GetAdminSection("system.webServer/defaultDocument", _ "MACHINE/WEBROOT/APPHOST/Default Web Site") Set filesCollection = defaultDocumentSection.ChildElements.Item("files").Collection addElementPos = FindElement(filesCollection, "add", Array("value", "index.html")) If (addElementPos = -1) Then WScript.Echo "Element not found!" WScript.Quit End If filesCollection.DeleteElement(addElementPos) adminManager.CommitChanges Function FindElement(collection, elementTagName, valuesToMatch) For i = 0 To CInt(collection.Count) - 1 Set element = collection.Item(i) If element.Name = elementTagName Then matches = True For iVal = 0 To UBound(valuesToMatch) Step 2 Set property = element.GetPropertyByName(valuesToMatch(iVal)) value = property.Value If Not IsNull(value) Then value = CStr(value) End If If Not value = CStr(valuesToMatch(iVal + 1)) Then matches = False Exit For End If Next If matches Then Exit For End If End If Next If matches Then FindElement = i Else FindElement = -1 End If End Function
- Run the VBscript code by double-clicking the "remove.vbs" file.
More Information
For more information about scripting and IIS configuration settings, see the following:
- Getting Started with AppCmd.exe
- IIS 7 Configuration Reference
- Web Server (IIS) Administration Cmdlets in Windows PowerShell
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
Cascading Style Sheet (CSS) Color Negatizing Script
31 May 2011 • by Bob • IIS, Scripting, SharePoint
The Customer Scenario
I ran into an interesting situation recently - I host a website for a friend of mine, and he was shopping around for a new website template. He found one that he liked, but he didn't like the colors. In fact, he wanted the exact opposite of the colors in the website template, so he asked what I could do about it.
I looked at the website template, and thankfully it was using linked Cascading Style Sheets (CSS) files for all of the color definitions, so I told him that changing the colors would probably be a pretty easy thing to do. However, once I cracked open the CSS files from the website template, I found that they had hundreds of color definitions. Changing every color definition by hand would have taken hours, so I decided to write some Windows Script Host (WSH) code to do the work for me.
Negatizing a CSS File
With the above scenario in mind, here's the script that I wrote to negatize every color in a CSS file - all that you need to do is replace the paths to the input and output files and run the script to create the negatized version of the input CSS file.
Option Explicit Const strInputFile = "c:\inetpub\wwwroot\style-dark.css" Const strOutputFile = "c:\inetpub\wwwroot\style-light.css" ' ------------------------------------------------------------ Dim objFSO Dim objInputFile Dim objOutputFile Dim strInputLine Dim strLeft, strMid, strRight, strArray Dim blnFound ' ------------------------------------------------------------ Const strTempRGB = "[|[TMPRGBSTR1NG]|]" Const strTempHEX = "[|[TMPHEXSTR1NG]|]" ' ------------------------------------------------------------ Set objFSO = CreateObject("scripting.filesystemobject") Set objInputFile = objFSO.OpenTextFile(strInputFile) Set objOutputFile = objFSO.CreateTextFile(strOutputFile) Do While Not objInputFile.AtEndOfStream strInputLine = objInputFile.ReadLine blnFound = True Do While blnFound If InStr(1,strInputLine,"rgb(",vbTextCompare) Then strLeft = Left(strInputLine,InStr(1,strInputLine,"rgb(",vbTextCompare)-1) strMid = Mid(strInputLine,InStr(1,strInputLine,"rgb(",vbTextCompare)+4) strRight = Mid(strMid,InStr(strMid,")")+1) strMid = Left(strMid,InStr(strMid,")")-1) strArray = Split(strMid,",") strMid = InvertOctet(CInt(strArray(0))) & _ "," & InvertOctet(CInt(strArray(1))) & _ "," & InvertOctet(CInt(strArray(2))) strInputLine = strLeft & strTempRGB & "(" & strMid & ")" & strRight Else blnFound = False End If Loop strInputLine = Replace(strInputLine,strTempRGB,"rgb") blnFound = True Do While blnFound If InStr(strInputLine,"#") Then strLeft = Left(strInputLine,InStr(strInputLine,"#")-1) strMid = Mid(strInputLine,InStr(strInputLine,"#")+1) If Len(strMid)>6 Then strRight = Mid(strMid,7) strMid = Left(strMid,6) ElseIf Len(strMid)>3 Then strRight = Mid(strMid,4) strMid = Left(strMid,3) Else strRight = "" End If If IsHexString(strMid) Then If Len(strMid) = 6 Then strMid = Right("0" & Hex(InvertOctet(CInt("&h" & Left(strMid,2)))),2) & _ Right("0" & Hex(InvertOctet(CInt("&h" & Mid(strMid,3,2)))),2) & _ Right("0" & Hex(InvertOctet(CInt("&h" & Right(strMid,2)))),2) Else strMid = Hex(InvertByte(CInt("&h" & Left(strMid,2)))) & _ Hex(InvertByte(CInt("&h" & Mid(strMid,3,2)))) & _ Hex(InvertByte(CInt("&h" & Right(strMid,2)))) End If End If strInputLine = strLeft & strTempHEX & strMid & strRight Else blnFound = False End If Loop strInputLine = Replace(strInputLine,strTempHEX,"#") objOutputFile.WriteLine strInputLine Loop ' ------------------------------------------------------------ Function IsHexString(ByVal tmpString) Dim blnHexString, intHexCount, intHexByte blnHexString = True If Len(tmpString)<>3 and Len(tmpString)<>6 Then blnHexString = False Else tmpString = UCase(tmpString) For intHexCount = 1 To Len(tmpString) intHexByte = Asc(Mid(tmpString,intHexCount,1)) If (intHexByte < 48 Or intHexByte > 57) And (intHexByte < 65 Or intHexByte > 70) Then blnHexString = False End If Next End If IsHexString = blnHexString End Function ' ------------------------------------------------------------ Function InvertByte(ByVal tmpByte) tmpByte = tmpByte And 15 tmpByte = 15 - tmpByte InvertByte = tmpByte End Function ' ------------------------------------------------------------ Function InvertOctet(ByVal tmpOctet) tmpOctet = tmpOctet And 255 tmpOctet = 255 - tmpOctet InvertOctet = tmpOctet End Function ' ------------------------------------------------------------
Negatizing a SharePoint 2007 Theme
After I wrote the above script, I found myself using it for a bunch of different websites that I manage for other people. One of the websites that I host is based on SharePoint 2007, so I wondered how difficult it would be negatize a SharePoint 2007 theme. As it turns out, it's pretty easy. The following steps will walk you through the steps that are required to create a negatized version of the built-in "Classic" SharePoint 2007 theme.
(NOTE: The steps in this section do not work with SharePoint 2010 or office 14; SharePoint 2010 and Office 14 store their themes in a different format, so these steps will not work.)
- Copy the folder:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSIC"
To the following folder:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSICNEGATIVE" - Rename the file:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSICNEGATIVE\CLASSIC.INF"
To the following:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSICNEGATIVE\CLASSICNEGATIVE.INF" - Open the following file:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSIC\CLASSICNEGATIVE.INF"- Replace all instances of "Classic" with "Classic Negative".
- Save and close the INF file.
- Open the following file:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\1033\SPTHEMES.XML"- Add the following entry to the
<SPThemes>collection:<Templates> <TemplateID>classicnegative</TemplateID> <DisplayName>Classic Negative</DisplayName> <Description>Classic Negative</Description> <Thumbnail>images/thclassic.gif</Thumbnail> <Preview>images/thclassic.gif</Preview> </Templates>
- Save and close the XML file.
- Add the following entry to the
- Edit the color negatizing WSH script from earlier in this blog for each of the following files and run it:
- theme.css
- Input File:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSIC\theme.css" - Output File:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSICNEGATIVE\theme.css"
- Input File:
- mossExtension.css
- Input File:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSIC\mossExtension.css" - Output File:
"%CommonProgramFiles%\Microsoft Shared\Web Server Extensions\12\TEMPLATE\THEMES\CLASSICNEGATIVE\mossExtension.css"
- Input File:
- theme.css
That's all it takes to negate the colors that are defined in the CSS files for a SharePoint 2007 theme. (NOTE: This does not modify the colors of the images in the SharePoint theme; you will need a graphics program to update the colors in the images.)
Closing Thought
Before I receive any comments, I am perfectly aware that "negatize" is not an actual word in the English language, but it seemed appropriate, and new words have to start somewhere.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
Bad Characters to Use in Web-based Filenames
27 April 2011 • by Bob • IIS
My good friend Wade Hilmo recently posted an excellent blog titled "How IIS blocks characters in URLs" that discusses some of the internal workings for how IIS deals with several characters in file names that do not work well in URLs. Wade’s blog does a great job explaining all of the internal IIS URL parsing logic in detail, and his post reminded me of some related notes that I had published on an internal website at Microsoft. As a complement to Wade’s outstanding blog post, I’m reposting my notes in this blog.
Recently a Microsoft Technical Account Manager (TAM) mentioned that he was working on an issue with a customer that was using SharePoint 2007 on IIS 7. The customer's problem was this: his company had several Word documents that were stored in SharePoint that had the plus sign (+) in the filenames, and HTTP requests for these documents were failing. The TAM configured IIS 7's request filtering feature to allow doubly-escaped characters by setting the allowDoubleEscaping attribute to true. This seemed to alleviate the problem, but I had to point out that this probably wasn't the right thing to do. As a general rule, I don't like changing many of the default configuration options for the IIS 7 request filtering feature, because they are designed to keep my servers safe. But in this specific scenario, modifying those settings is simply looking in the wrong place.
Let me explain:
There are several characters that are perfectly valid in a Windows filename that are really bad when you post those files on websites, and either the server or the client could wreak havoc with them. In most scenarios the HTTP requests will receive an HTTP 404 File Not Found error, but in some cases that might cause an HTTP 400 Bad Request error. As such, even though you might find a way to work around the problem, it's a really bad idea to use those characters when you are posting files to a website.
RFC 2396 is the governing document for "Uniform Resource Identifiers (URI): Generic Syntax." This RFC defines what can and can't be used in a URI, as well as what shouldn't be used.
First, section "2.2. Reserved Characters" contains the following list of reserved characters:
reserved = ";" | "/" | "?" | ":" | "@" |
"&" | "=" | "+" | "$" | ","
Second, section "2.4.3. Excluded US-ASCII Characters" contains the following lists of delimiter and unwise characters:
delims = "<" | ">" | "#" | "%" | <">
unwise = "{" | "}" | "|" | "\" | "^" | "[" | "]" | "`"
Several of the characters in those lists cannot be used in Windows filenames, but the remaining characters should not be used for filenames if you intend to upload those files to a website.
Here are my explanations for why some of those characters will cause problems if you attempt to use them in filenames that you upload to a website:
- Plus Sign (+) - this character is often translated as a URI-encoded space, so the URI "http://localhost/foo+bar.doc" could be misinterpreted as the URI "http://localhost/foo bar.doc".
- Percent Sign (%) - this character is used for URI escaping, and I've seen this cause a lot of problems because the two characters that follow the percent sign are assumed to be hex digits for an escaped ASCII code, so the URI "http://localhost/foo%bar.doc" could be misinterpreted as the URI "http://localhost/fooºr.doc".
- Number/Pound Sign (#) - this character is used to delimit a URI from a fragment identifier (aka bookmarks), so the URI "http://localhost/foo#bar.doc" could be misinterpreted as the URI "http://localhost/foo" with a bookmark of "bar.doc".
So once again, just because you might be able to get this to work on your server doesn't mean that you should be using a character in a web-based filename that's reserved for something else. It's like building an atomic bomb - just because you can doesn't mean that you should. Your best answer in this scenario is to rename your files to something else.
;-]
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
Credential Caching in FTP 7.0 and FTP 7.5
08 April 2011 • by Bob • FTP, IIS
I've seen a few situations where people that are using the FTP 7.0 and FTP 7.5 service have noticed that it takes a while for their password changes to be reflected by the FTP service. To put this another way, here are the typical symptoms that people describe to me:
- A user successfully logs into their FTP site using their username and password
- The user logs out of their FTP site
- The user changes their password
- The user attempts to log into their FTP site using their username and their new password, but this fails
- The user can successfully log into their FTP site using their username and their old password
- (Note: As a corollary, restarting the FTP service fixes the symptoms)
Here's why this happens: to help improve the performance for authentication requests, the FTP service caches the credentials for successful logins. (The cache duration is set to 15 minutes by default.) This means that if you change your password, your changes may not be reflected for the cache duration.
The good news is, the FTP credential cache settings can be changed easily, and I have documented all of the settings for FTP caching in the IIS configuration reference at the following URLs:
- FTP Caching <caching>
http://www.iis.net/ConfigReference/system.ftpServer/caching - FTP Credentials Cache <credentialsCache>
http://www.iis.net/ConfigReference/system.ftpServer/caching/credentialsCache
Quoting and paraphrasing the above documentation, there are the two settings that you can configure on the <credentialsCache> element:
| Attribute | Description |
|---|---|
enabled |
Optional Boolean attribute. true if credential caching is enabled; otherwise, false. The default value is true. |
flushInterval |
Optional uint attribute. Specifies the cache lifetime, in seconds, for credentials that are stored in the cache. Note: This value must be between 5 and 604,800 seconds. The default value is 900. |
What this means to you is - you can completely disable credential caching, or you can specify a different timeout. For example, on several of my development servers I often disable credential caching; this allows me to change passwords whenever I want, which is very useful when I am creating custom authentication providers. For my production servers I tend to stick with the default values, although I might change those values when I'm troubleshooting a problem.
I usually configure the settings from a command line or a batch file, although the articles that I listed earlier have steps for using the IIS Manager to change the settings for FTP credential caching. Just the same, here are some examples for setting the values by using appcmd.exe:
How to Disable FTP Credential Caching
cd /d "%SystemRoot%\System32\Inetsrv" appcmd.exe set config -section:system.ftpServer/caching /credentialsCache.enabled:"False" /commit:apphost net stop FTPSVC net start FTPSVC
How to Specify a Custom Timeout for FTP Credential Caching
cd /d "%SystemRoot%\System32\Inetsrv" appcmd.exe set config -section:system.ftpServer/caching /credentialsCache.enabled:"True" /commit:apphost appcmd.exe set config -section:system.ftpServer/caching /credentialsCache.flushInterval:"300" /commit:apphost net stop FTPSVC net start FTPSVC
I hope this helps. ;-]
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
IIS 6: Setting up SSL - Part 3: Installing the Certificate
17 February 2011 • by Bob • IIS, SSL
In part three of my series on setting up SSL on IIS 6, I'll describe the steps that are necessary to install an SSL certificate. Simply out of convenience I broke this process into two sections:
- Installing Your Certificate (Required)
- Verifying Your Certificate (Optional)
Installing Your Certificate
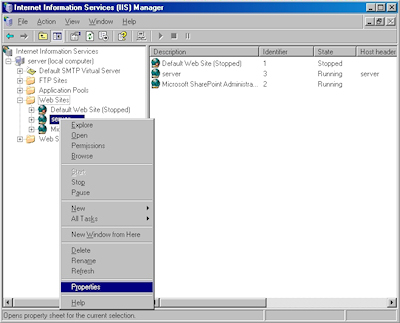
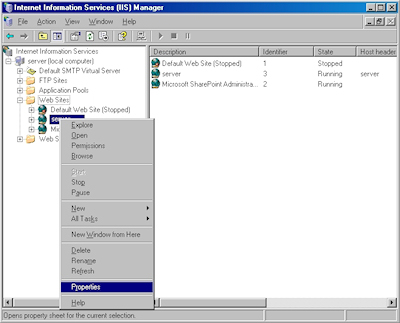
- Bring up the properties for a website:
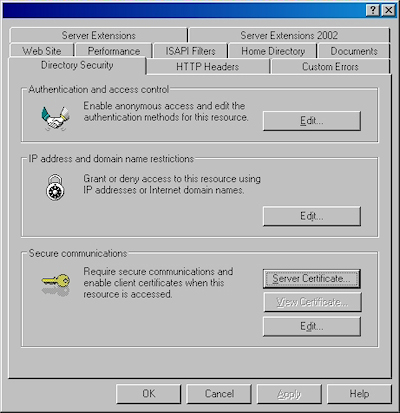
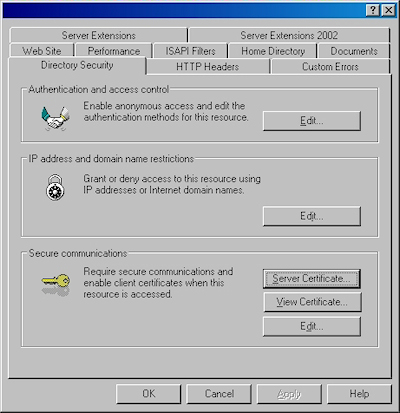
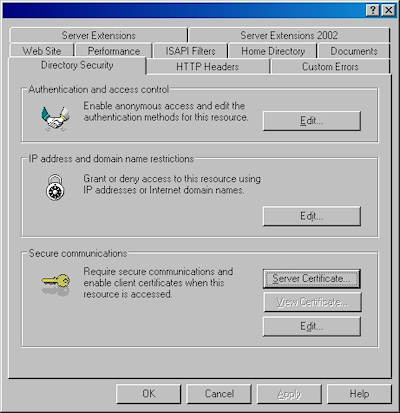
- Switch to the "Directory Security" tab and click "Server Certificate:"
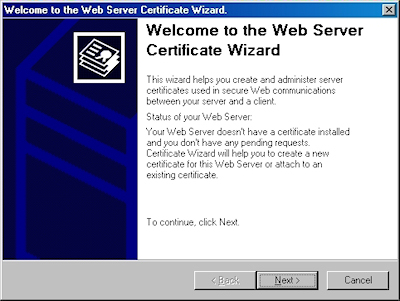
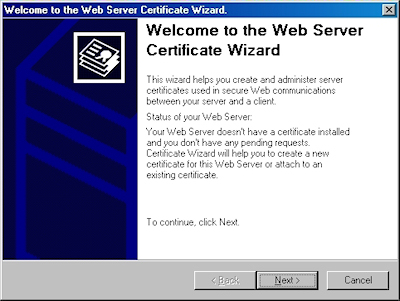
- Click "Next" to bypass the first page:
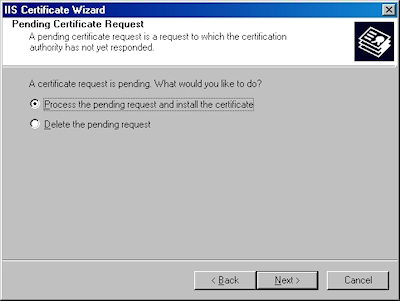
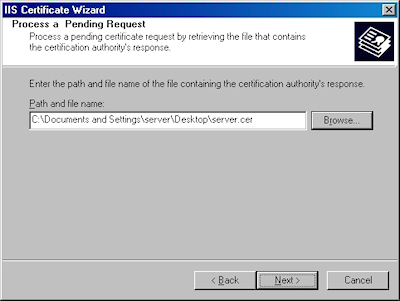
- Choose to process the request and click "Next":
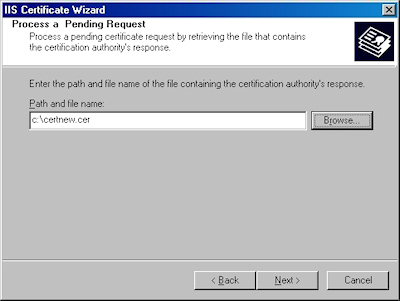
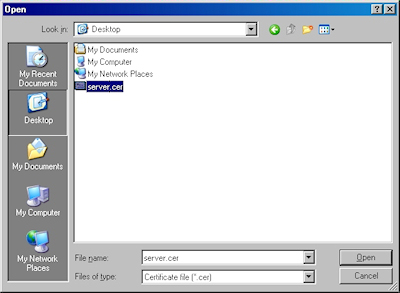
- Click "Browse" to the locate your certificate request:
- Browse to the location of your certificate, highlight it, and click "Open":
- Verify the location of your certificate and click "Next":
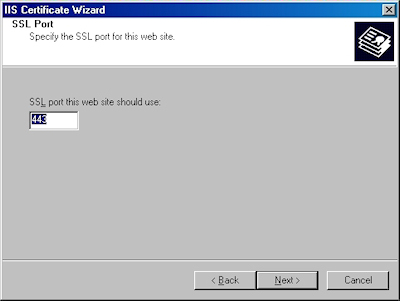
- Choose your SSL port and click "Next":
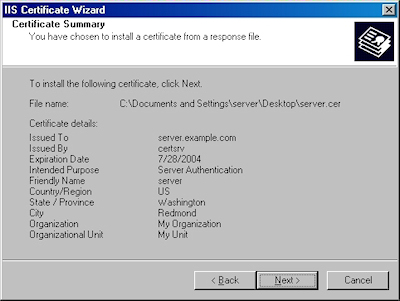
- Review the information to make sure it is correct and click "Next":
- Click "Finish" to close the wizard:
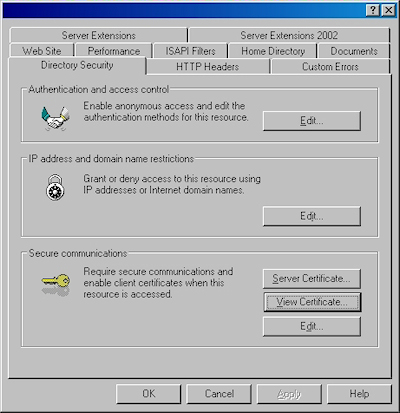
- Notice that you now have all the buttons available for SSL.
Verifying Your Certificate
- Click the "View Certificate" button:
- On the "General" tab, if the certificate is good you will see a normal certificate icon. (If no, you will see a warning or error icon.)
- On the "Certification Path" tab you will see your certificate hierarchy:
That wraps it up for creating, submitting, obtaining, and installing a certificate. In subsequent blogs I'll post some appendices with instructions about setting up Certificate Services on Windows Server 2003.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
IIS 6: Setting up SSL - Part 2: Submitting a Certificate Request and Obtaining a Certificate
16 February 2011 • by Bob • IIS, SSL
In part two of my series on setting up SSL on IIS 6, I'll describe the steps that are necessary to obtain an SSL certificate. Typically you would submit your certificate request to any one of several Certificate Authorities (CA); and there are several that are available. Here are just a few:
- Thawte Digital Certificates
http://www.thawte.com/ - VeriSign Digital Certificates
http://www.verisign.com/
The steps to obtain a certificate differ for each CA, and it would be way outside the scope of my limited blogspace to include the steps for every CA on the Internet. So for my blog series I'm going to show how to use Certificate Services on Windows Server 2003 to obtain a certificate. This part of the process is broken into three steps:
Submit the Certificate Request
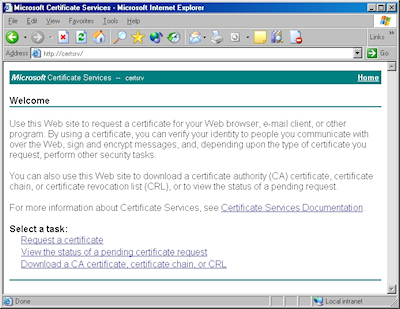
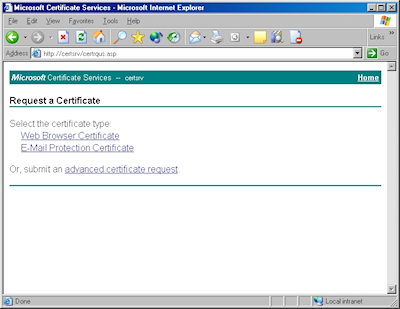
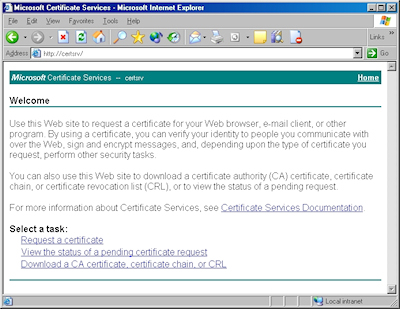
- Browse to the "Certificate Services" website, and then click the link to "Request a Certificate":
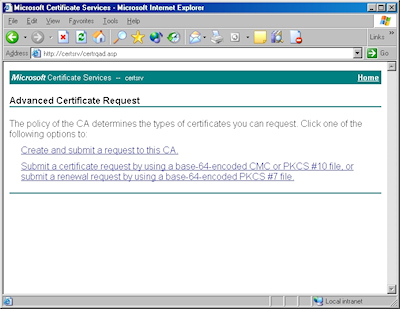
- Click the link to submit an "advanced certificate request":
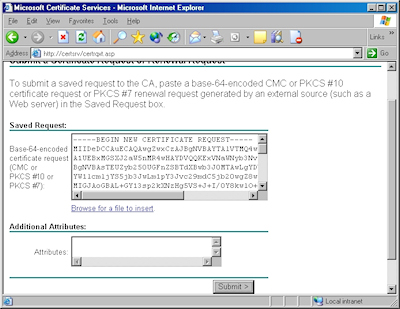
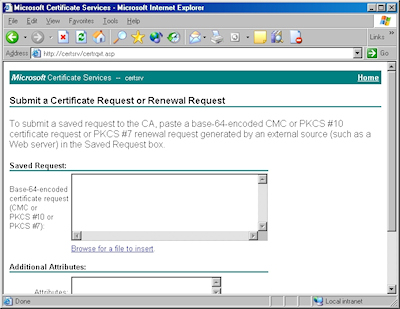
- Click the link to "Submit a certificate request by using a base-64 encoded file":
- Copy the text from your certificate request file and paste it into the "Base-64 Encoded Certificate Request" text box, then click "Submit":
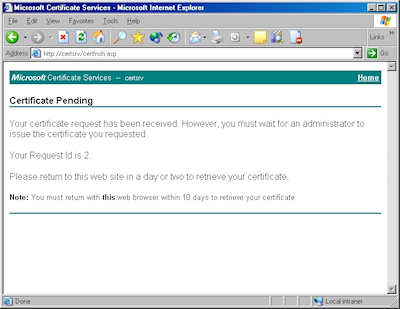
- By default, Certificate Services will return a message stating that your certificate is pending. You will need to notify your Certificate Services administrator that your certificate needs to be approved.
Note: As an alternative to copying the text from your certificate request file, when you are using Certificate Services on Windows Server 2003, you can use the application to read the file for you. To do so, you would need to change the step where you copy and paste the text to the following steps:
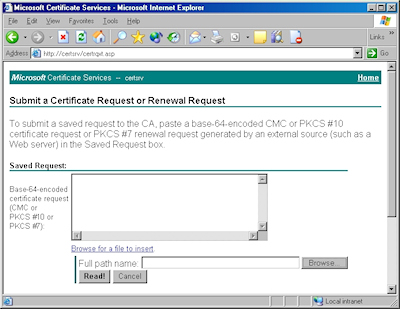
- Click the link to "Browse for a file to insert":
- You may be prompted whether to allow an ActiveX control to run; this warning may appear because the web application uses an ActiveX control to read the certificate request file. In order to continue, you need to click "Yes":

- When the subform appears, click the Browse button:
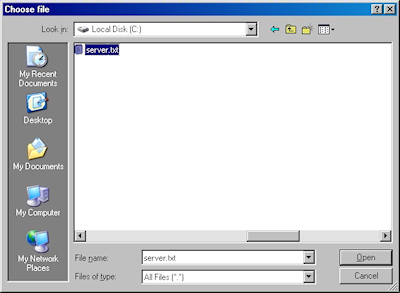
- Locate your certificate request file, and then click "Open":
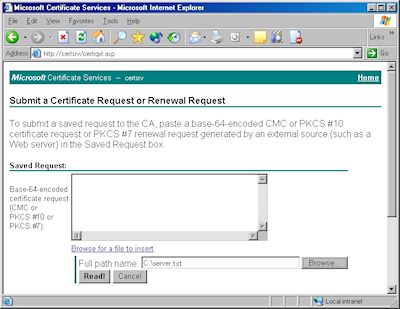
- Click the "Read" button to load the text from your certificate request file, this will insert it into the form:
- Once the text from your certificate request file has been inserted, you can submit the form as you would have done if you had copied and pasted the text manually.
Certificate Processing
At this point the Certificate Authority (CA) will consider your request. I'll post a blog later with details about processing a request using Certificate Services on Windows Server 2003.
Obtain the Certificate
When your certificate request has been processed, you need to use the following steps to save your certificate to your system before you can process it.
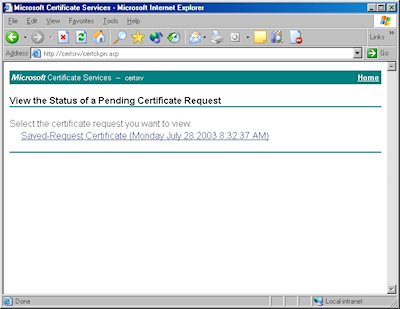
- Browse to the "Certificate Services" website, and then click the link to "View the status of a pending certificate request":
- Click the link for your approved request.
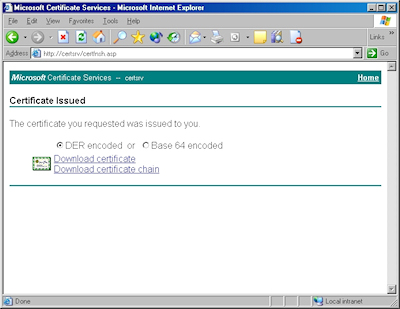
- Click the link to "Download CA certificate":
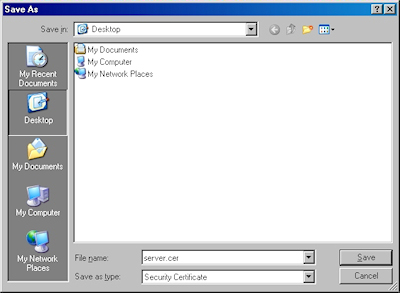
- When prompted, click "Save":

- Save the file to somewhere convenient, like your desktop:
In the next post of this blog series, I'll show you how to install your certificate on IIS 6.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
IIS 6: Setting up SSL - Part 1: Making a Request
14 February 2011 • by Bob • IIS, SSL
In part one of my series on setting up SSL on IIS 6, I'll describe all of the steps that are necessary to request an SSL certificate for a website. Once you have completed your certificate request, you would send that to a Certificate Authority (CA) for approval. In subsequent blog posts I'll discuss submitting a certificate to a CA - specifically Certificate Services on Windows Server 2003 - and then I'll discuss obtaining a certificate and installing it on your IIS server. But for now, let's get started with a creating certificate request. To do so, use the following steps.
- Bring up the properties for a website:
- Switch to the "Directory Security" tab and click "Server Certificate:"
- Click "Next" to bypass the first page:
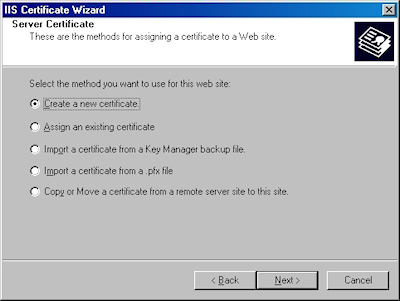
- Choose to "Create a new certificate" and click "Next":
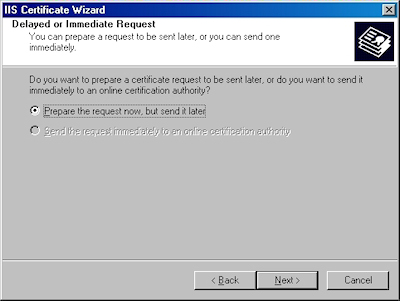
- Choose to "Prepare the request now, but send later" and click "Next":
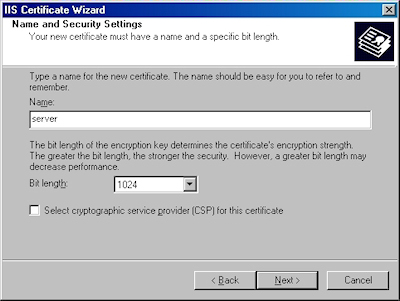
- Enter a friendly "Name" for the request, and your desired "Bit length". Click "Next":
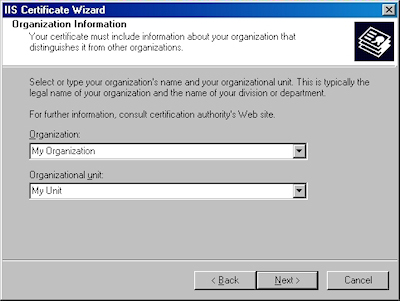
- Enter your "Organization" and "Organization unit", then click "Next":
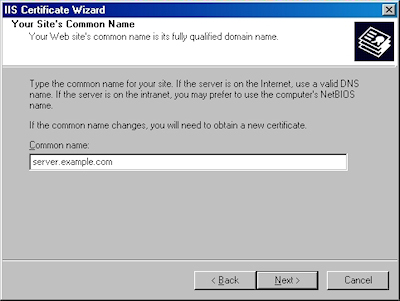
- Enter the "Common name" for your site then click "Next":
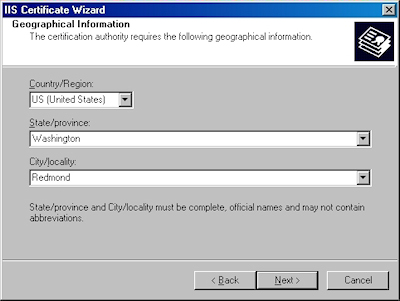
Note: This must be the actual web address that users will browse to when they hit your site. - Enter your "Country", "State", and "City", then click "Next":
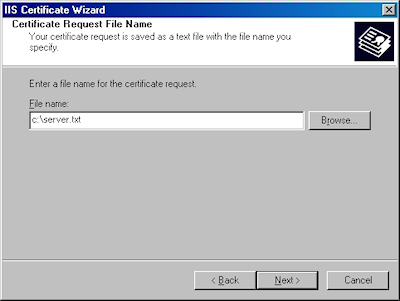
- Enter the "File name" for your request, then click Next:
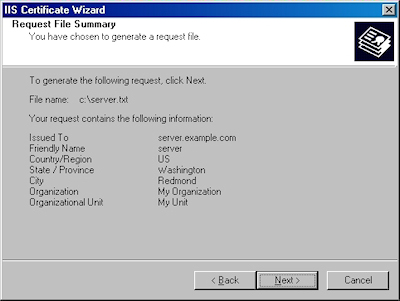
- Review the information for your request, then click Next:
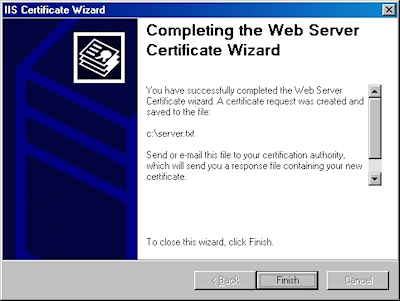
- Click "Finish" to exit the wizard.
FYI: If you were to open your request file in Notepad, it will look something like the following:
In the next post of my blog series, I'll show you how to use Certificate Services on Windows Server 2003 to obtain a certificate.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
Life after FPSE (Part 6)
31 January 2011 • by Bob • FrontPage, IIS, WebDAV
In this latest installment on my series about configuring your server for hosting without the FrontPage Server Extensions (FPSE), I'd like to discuss a couple of WebDAV best practices that I like to use.
Blocking FPSE-related Folders with Request Filtering
In my How to Migrate FPSE Sites to WebDAV walkthough, I discuss the following FPSE-related folders:
| Folder | Notes |
| _fpclass | Should contain publicly-available FrontPage code - but should be secured. |
| _private | The FrontPage Server Extensions often keep sensitive data files in this folder, so it should be secured to prevent browsing. |
| _vti_bin | This is the virtual directory for the FrontPage Server Extensions executables. This path is configured to allow executables to function, and since we are migrating sites to WebDAV it should be secured to prevent browsing. |
| _vti_cnf | The FrontPage Server Extensions keep sensitive metadata files in this folder, so it should be deleted or secured to prevent browsing. |
| _vti_log | The FrontPage Server Extensions keep author logs in this folder, so it should be deleted or secured to prevent browsing. |
| _vti_pvt | This folder holds several files that contain various metadata for your website, and should be secured. |
| _vti_txt | This folder contains the text indices and catalogs for the older FrontPage WAIS search. Since later versions of FrontPage only used Index Server, it is safe to delete this folder, but at the very least it should be secured to prevent browsing. |
| fpdb | FrontPage keeps databases in this folder, so it should be secured to prevent browsing. |
One of the actions that I usually take on my servers is to lock down all of these folders for my entire server using Request Filtering. To do so, open a command prompt and enter the following commands:
cd %WinDir%\System32\inetsrv
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_vti_cnf']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_fpclass']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_private']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_vti_log']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_vti_pvt']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_vti_txt']" /commit:apphost
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='fpdb']" /commit:apphost
Note: You should only enter the following commands if you are sure that you will not be using FPSE anywhere on your server!
cd %WinDir%\System32\inetsrv
appcmd.exe set config -section:system.webServer/security/requestFiltering /+"hiddenSegments.[segment='_vti_bin']" /commit:apphost
These settings will prevent any of the FPSE-related paths from being viewed over HTTP from a web browser; web clients will receive an HTTP Error 404.8 - Not Found message when they attempt to access those paths. But that being said - when you enable WebDAV for a website by using the Internet Information Services (IIS) Manager, it will configure the Request Filtering settings that enable WebDAV clients to access those paths through WebDAV requests, even though access from a web browser is still blocked. (All of this is made possible through the built-in integration between WebDAV and Request Filtering.
Two Sites are Better Than One
In part 4 of this blog series I discussed why I like to set up two websites when using WebDAV; as a quick review, here is the general idea for that environment:
- The first website (e.g. www.example.com) is used for normal HTTP web browsing
- The second website (e.g. authoring.example.com) is used for for WebDAV authoring
There is a list of several reasons in that blog post why using two sites that point to the same content can be beneficial, and I won't bother quoting that list in this blog post - you can view that information by looking at that post.
But that being said, one of the items that I mentioned in that list was using separate application pools for each website. For example:
- The first application pool (e.g. www.example.com) is configured to use delegated configuration
- The second application pool (e.g. authoring.example.com) is configured to ignore delegated configuration
This configuration helps alleviate problems from uploading invalid Web.config files that might otherwise prevent HTTP access to your website. By way of explanation, the WebDAV module attempts to validate Web.config files when they are uploaded over WebDAV - this is done to try and prevent crashing your HTTP functionality for a website and being unable to fix it. Here's what I mean by that: IIS 7 allows configuration settings to be delegated to Web.config files, but if there is a mistake in a Web.config file, IIS 7 will return an HTTP Error 500.19 - Internal Server Error message for all HTTP requests. Since WebDAV is HTTP-based, that means that you won't be able to fix the problem over WebDAV. (If the WebDAV module didn't perform any validation, that means that your website would become unusable and unrepairable if you had uploaded the bad Web.config file over WebDAV.) To help alleviate this, the WebDAV module performs a simple validation check to prevent uploading invalid Web.config files. But if you save an invalid Web.config file through some other means, like the local file system or over FTP, then you will have no way to repair the situation through WebDAV.
This leads us back to the idea that you can implement when you are using two websites - you can configure the application pool for the WebDAV-enabled website to ignore delegated configuration settings; so it doesn't matter if you have an invalid Web.config file - you will always be able to fix the problem over WebDAV. To configure an application pool to ignore delegated configuration settings, open a command prompt and enter the following commands:
cd %WinDir%\System32\inetsrv
appcmd.exe set config -section:system.applicationHost/applicationPools /[name='authoring.example.com'].enableConfigurationOverride:"False" /commit:apphost
Note: you need to update the highlighted section of that example with the name of your website, such as "Default Web Site," etc.
When you have two websites configured in this example and you have an invalid Web.config file that is causing the HTTP 500 error for the www.example.com website, you can still connect to authoring.example.com via WebDAV and fix the problem.
More Information
For additional information on the concepts that were discussing in this blog, see the following topics:
- Life after FPSE (Part 4) - This blog post discusses a couple of WebDAV-related topics, and includes my list of additional reasons why configuring two websites when you are using WebDAV can be advantageous.
- Adding Application Pools - This topic contains the detailed information about the enableConfigurationOverride setting for an application pool.
- Using the WebDAV Redirector - This walkthrough discusses mapping drives to WebDAV-enabled websites.
I hope this helps.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/
IIS 6: Setting up SSL - Overview
31 January 2011 • by Bob • IIS
Many years ago I wrote a series of instructions that used dozens of screenshots in order to show my coworkers how to set up and enable Secure Sockets Layer (SSL) communications in IIS 5, which I eventually turned into a blog series on one of my personal blog sites. A few years later I wrote a sequel to that series of instructions for my coworkers, and I wanted to turn that into a series of walkthroughs in the IIS.net website. Sometime ago I proposed the idea to Pete Harris, who was in charge of IIS.net at the time, but then I changed jobs and we scrapped the idea. We followed up on the idea a short time ago, but we just couldn't find a place where it made sense to host it on IIS.net, so Pete suggested that I turn it into another blog series. With that in mind, over a series of several blog entries I will show how to configure SSL on IIS 6.
Note: This first post will leverage a lot of the content from the overview that I wrote for my IIS 5 blog series, but subsequent posts will reflect the changes in IIS 6.
Much like IIS 5, setting up SSL on IIS 6 is pretty simple. SSL is a Public Key/Private Key technology, and setting up SSL is essentially obtaining a Public Key from a trusted organization. The basic process for working with SSL is reduced to the following actions:
- Creating a Certificate Request
- Obtaining a Certificate from a Certificate Authority
- Installing the Certificate
While not necessary, installing certificate services on your computer is helpful when troubleshooting SSL issues, and I'll discuss that later in this blog series.
Creating a Certificate Request
This is a series of steps that need to be performed on the web server, and they differ widely depending on the server and version. A web administrator is required to enter information about their organization, their locality, etc. This information will be used to validate the requester.
Obtaining a Certificate from a Certificate Authority
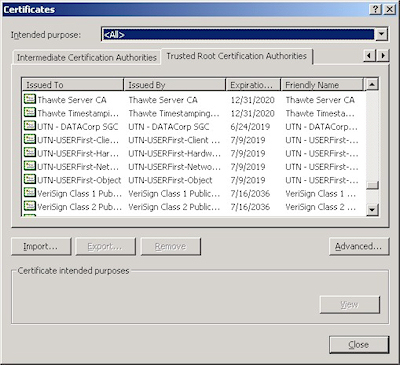
This is when a web administrator submits their request for a certificate to a Certificate Authority (CA), which is a trusted organization like VeriSign or Thawte. For a list of trusted organizations, see the following section in Internet Explorer.
You can choose to trust a new CA by obtaining the Root Certificate from the CA. (I'll post an Obtaining a Root Certificate blog with more information later.)
Installing the Certificate
After a request has been processed by a CA, the web administrator needs to install the certificate on the web server. Once again, this series of steps needs to be performed on the web server, and the steps differ depending on the web server and version.
For the Future...
In future blogs I'll go through the steps for creating certificate requests, obtaining certificates from a CA, and installing certificates. Following that, I'll discuss setting up a CA for testing SSL in your environment.
Note: This blog was originally posted at http://blogs.msdn.com/robert_mcmurray/